搜索到
30
篇与
的结果
-
 升级到Typecho v1.2.0后台提示版本更新去除方法 不得不说Typecho的轻量和坚挺,时隔多年终于有了新版本了,Typecho迎来了v1.2.0版本的迭代,今天我也是终于决定将博客版本更新,但是按官方给定的操作流程更新后在后台还是看到提示升级。 当然,有问题就找办法解决问题,Typecho的这个Bug官方也给出了去除的办法,只需要修改代码的判断逻辑即可解决。 文件路径: /var/Widget/Ajax.php 判断位置: 第 62 行 修改内容: 将 >= 改为 > 错误代码:/* 错误代码 */ if ( isset($json['release']) && preg_match("/^[0-9\.]+$/", $json['release']) && version_compare($json['release'], $version, '>=') ) 更正代码:/* 更正代码 */ if ( isset($json['release']) && preg_match("/^[0-9\.]+$/", $json['release']) && version_compare($json['release'], $version, '>') ) 原因在于按照正常的判断逻辑来讲,只有当发行版本号大于当前版本号时才进行提醒,而不是大于或等于当前版本号都需要提醒。 至此,更新提示问题解决完毕,记录下来供大家参考。
升级到Typecho v1.2.0后台提示版本更新去除方法 不得不说Typecho的轻量和坚挺,时隔多年终于有了新版本了,Typecho迎来了v1.2.0版本的迭代,今天我也是终于决定将博客版本更新,但是按官方给定的操作流程更新后在后台还是看到提示升级。 当然,有问题就找办法解决问题,Typecho的这个Bug官方也给出了去除的办法,只需要修改代码的判断逻辑即可解决。 文件路径: /var/Widget/Ajax.php 判断位置: 第 62 行 修改内容: 将 >= 改为 > 错误代码:/* 错误代码 */ if ( isset($json['release']) && preg_match("/^[0-9\.]+$/", $json['release']) && version_compare($json['release'], $version, '>=') ) 更正代码:/* 更正代码 */ if ( isset($json['release']) && preg_match("/^[0-9\.]+$/", $json['release']) && version_compare($json['release'], $version, '>') ) 原因在于按照正常的判断逻辑来讲,只有当发行版本号大于当前版本号时才进行提醒,而不是大于或等于当前版本号都需要提醒。 至此,更新提示问题解决完毕,记录下来供大家参考。 -
 一键开启跳转Typecho博客维护状态 前言 因为经常捣鼓网站,有时候会直接在服务器上热更新,这样会导致用户体验很不好所以就想到了设置一个维护通知页面,告知访问的用户正在维护,防止用户因无法访问放弃访问本站。效果展示操作步骤 本教程基于Joe主题,当然其他Typecho主题也可以使用,代码是固定的,但是方法是灵活的,期待您的灵感大爆发!增加开关 在主题目录下的 functions.php 里添加以下代码(因为我引入了自定义配置文件,所以我是放在 public/custom.php 文件里的)添加代码$Maintain = new Typecho_Widget_Helper_Form_Element_Select( 'Maintain', array( 'off' => '关闭(默认)', 'on' => '开启', ), 'off', '是否开启全站维护功能', '介绍:开启后,全站进入维护状态' ); $Maintain->setAttribute('class', 'joe_content joe_global'); $form->addInput($Maintain->multiMode());添加全局跳转因为我一般更新都是整站屏蔽的,所以我这里是添加的全局跳转,直接在public/header.php顶部添加以下代码如果你只想某些页面跳转,比如只想跳转首页,你可以在index.php添加下面的代码<!-- 维护跳转 --> <?php if(Helper::options()->Maintain === 'on') { header("Location: Maintain.html"); exit; } ?>上传维护页面将404/维护单页上传到Typecho主程序的根目录,记得把文件名改为Maintain.html(区分大小写)。
一键开启跳转Typecho博客维护状态 前言 因为经常捣鼓网站,有时候会直接在服务器上热更新,这样会导致用户体验很不好所以就想到了设置一个维护通知页面,告知访问的用户正在维护,防止用户因无法访问放弃访问本站。效果展示操作步骤 本教程基于Joe主题,当然其他Typecho主题也可以使用,代码是固定的,但是方法是灵活的,期待您的灵感大爆发!增加开关 在主题目录下的 functions.php 里添加以下代码(因为我引入了自定义配置文件,所以我是放在 public/custom.php 文件里的)添加代码$Maintain = new Typecho_Widget_Helper_Form_Element_Select( 'Maintain', array( 'off' => '关闭(默认)', 'on' => '开启', ), 'off', '是否开启全站维护功能', '介绍:开启后,全站进入维护状态' ); $Maintain->setAttribute('class', 'joe_content joe_global'); $form->addInput($Maintain->multiMode());添加全局跳转因为我一般更新都是整站屏蔽的,所以我这里是添加的全局跳转,直接在public/header.php顶部添加以下代码如果你只想某些页面跳转,比如只想跳转首页,你可以在index.php添加下面的代码<!-- 维护跳转 --> <?php if(Helper::options()->Maintain === 'on') { header("Location: Maintain.html"); exit; } ?>上传维护页面将404/维护单页上传到Typecho主程序的根目录,记得把文件名改为Maintain.html(区分大小写)。 -
 Typecho博客图床CDN变更后如何批量更换全站博文插图链接 由于本站的所有图片均存储在Github,之前一直都是用jsDelivr的CDN来作为静态资源服务器(主要是免费、超快),结果前段时间发现来自Github的文章插图均已失效,通过搜索得知原来是2021年12月20日jsDelivr在大陆的CDN节点被关闭,而且ICP备案已经被注销,在2022年4月28日又遭到DNS污染,自此大陆无法正常访问jsDelivr,从而导致大批网站工作失常,很不幸我的小破站就是其中一个~ 据说很多小伙伴的博客还因为缺失CSS文件直接导致网站排版错乱。 ::(滑稽) 那么这种问题该如何解决呢?我找到了几种办法:解决办法使用cdn.jsdelivr.net未受污染的子域子域名提供来源fastly.jsdelivr.net由 Fastly 提供gcore.jsdelivr.net由 G-Core 提供testingcf.jsdelivr.net由 CloudFlare 提供国内的云存储/资源库资源平台备注七牛云域名需要备案又拍云域名需要备案阿里云域名需要备案多吉云域名需要备案本地存储 将所有资源下载后存储到本地空间/服务器。方案选择 第一种最为简单,只需将博客中所有的文件中的cdn.jsDelivr.net替换为子域名即可; 第二种对于我来讲弊端相当明显,那就是域名需要备案,直接放弃; 第三种是将所有文件存储到本地端,然后替换为本地路径,但是把所有文件存储到本地相应就会增加空间占用。 最终决定选择简单的,第一种直接替换博客中的域名,那么全站那么多文章一篇一篇修改那不是慢且麻烦,如何批量修改文章中那么多的图片地址呢?phpMyAdmin管理工具 由于本站使用虚拟主机,所以可以登录数据库管理phpMyAdmin进行修改。 首先我们需要确定要更换的地址,比如原本使用的地址是https://cdn.jsdelivr.net/gh/@用户名/仓库名/文件夹名/文件名.jpg,那么只需要批量将原本的https://cdn.jsdelivr.net/gh/@用户名/仓库名/文件夹名修改为https://gcore.jsdelivr.net/gh/@用户名/仓库名/文件夹名即可。 打开数据库管理工具,选择Typecho的数据库,选择typecho_contents表,点击SQL,执行下列sql语句。/* 更改文章内图片 */ UPDATE typecho_contents SET text = REPLACE(text,'旧域名地址','新域名地址');/* 更改封面图片 */ UPDATE typecho_fields SET str_value = REPLACE(str_value,'旧域名地址','新域名地址'); 执行后即显示批量更改成功,此时就可以回到博客的文章中查看图片链接是否正确、图片是否正常显示了~知识延伸修改 typecho_options 表将网站的设置里的域名替换成新的域名:UPDATE `typecho_options` SET `value` = '新域名地址' WHERE `typecho_options`.`name` = 'siteUrl' AND `typecho_options`.`user` =0;修改 typecho_users 表将管理员的个人网站进行替换:UPDATE `typecho_users` SET `url` = REPLACE(`url`,'旧域名地址','新域名地址');修改 typecho_comments 表对评论中的管理员的域名,和评论中的旧域名进行替换:UPDATE `typecho_comments` SET `url` = REPLACE(`url`,'旧域名地址','新域名地址');UPDATE `typecho_comments` SET `text` = REPLACE(`text`,'旧域名地址','新域名地址');如果使用域名邮箱也可以进行更换:UPDATE `typecho_comments` SET `mail` = REPLACE(`mail`,'旧域名地址','新域名地址');
Typecho博客图床CDN变更后如何批量更换全站博文插图链接 由于本站的所有图片均存储在Github,之前一直都是用jsDelivr的CDN来作为静态资源服务器(主要是免费、超快),结果前段时间发现来自Github的文章插图均已失效,通过搜索得知原来是2021年12月20日jsDelivr在大陆的CDN节点被关闭,而且ICP备案已经被注销,在2022年4月28日又遭到DNS污染,自此大陆无法正常访问jsDelivr,从而导致大批网站工作失常,很不幸我的小破站就是其中一个~ 据说很多小伙伴的博客还因为缺失CSS文件直接导致网站排版错乱。 ::(滑稽) 那么这种问题该如何解决呢?我找到了几种办法:解决办法使用cdn.jsdelivr.net未受污染的子域子域名提供来源fastly.jsdelivr.net由 Fastly 提供gcore.jsdelivr.net由 G-Core 提供testingcf.jsdelivr.net由 CloudFlare 提供国内的云存储/资源库资源平台备注七牛云域名需要备案又拍云域名需要备案阿里云域名需要备案多吉云域名需要备案本地存储 将所有资源下载后存储到本地空间/服务器。方案选择 第一种最为简单,只需将博客中所有的文件中的cdn.jsDelivr.net替换为子域名即可; 第二种对于我来讲弊端相当明显,那就是域名需要备案,直接放弃; 第三种是将所有文件存储到本地端,然后替换为本地路径,但是把所有文件存储到本地相应就会增加空间占用。 最终决定选择简单的,第一种直接替换博客中的域名,那么全站那么多文章一篇一篇修改那不是慢且麻烦,如何批量修改文章中那么多的图片地址呢?phpMyAdmin管理工具 由于本站使用虚拟主机,所以可以登录数据库管理phpMyAdmin进行修改。 首先我们需要确定要更换的地址,比如原本使用的地址是https://cdn.jsdelivr.net/gh/@用户名/仓库名/文件夹名/文件名.jpg,那么只需要批量将原本的https://cdn.jsdelivr.net/gh/@用户名/仓库名/文件夹名修改为https://gcore.jsdelivr.net/gh/@用户名/仓库名/文件夹名即可。 打开数据库管理工具,选择Typecho的数据库,选择typecho_contents表,点击SQL,执行下列sql语句。/* 更改文章内图片 */ UPDATE typecho_contents SET text = REPLACE(text,'旧域名地址','新域名地址');/* 更改封面图片 */ UPDATE typecho_fields SET str_value = REPLACE(str_value,'旧域名地址','新域名地址'); 执行后即显示批量更改成功,此时就可以回到博客的文章中查看图片链接是否正确、图片是否正常显示了~知识延伸修改 typecho_options 表将网站的设置里的域名替换成新的域名:UPDATE `typecho_options` SET `value` = '新域名地址' WHERE `typecho_options`.`name` = 'siteUrl' AND `typecho_options`.`user` =0;修改 typecho_users 表将管理员的个人网站进行替换:UPDATE `typecho_users` SET `url` = REPLACE(`url`,'旧域名地址','新域名地址');修改 typecho_comments 表对评论中的管理员的域名,和评论中的旧域名进行替换:UPDATE `typecho_comments` SET `url` = REPLACE(`url`,'旧域名地址','新域名地址');UPDATE `typecho_comments` SET `text` = REPLACE(`text`,'旧域名地址','新域名地址');如果使用域名邮箱也可以进行更换:UPDATE `typecho_comments` SET `mail` = REPLACE(`mail`,'旧域名地址','新域名地址'); -
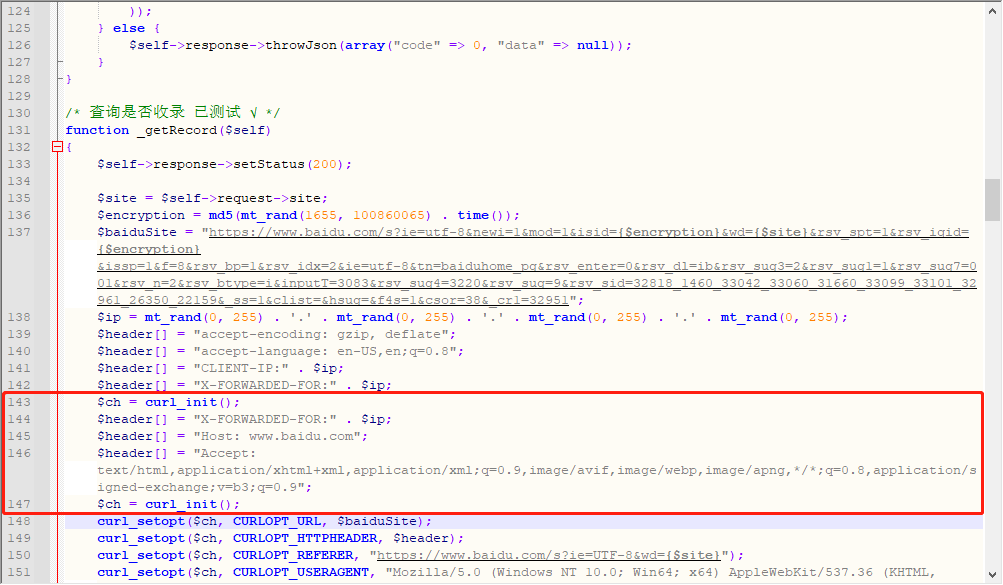
 Typecho-Joe主题自带收录检测异常问题修正方法 {card-describe title="写在前面"} 从使用Typecho开始就一直使用Joe主题,使用过程中遇到了极多问题,但我自己都不会修改,只有等开发者更新,包括大家可能都发现的文章收录检测问题,不管有没有秘钥、有没有收录均会显示已收录,通过各种搜索后找到了问题的解决办法,故而记录下来供大家参考。{/card-describe}问题所在 通过查询资料得知,该问题是由于百度针对附加参数进行了检测导致,去掉以后就可以获取校正后的结果。修改文件文件路径: themes/Joe-master/core/route.php 修改位置: 打开后找到143行,在143行内容后另起一行插入下列代码。{tabs}{tabs-pane label="版本一"}/*第144行 修复Joe主题收录检测问题*/ $header[] = "X-FORWARDED-FOR:" . $ip; $header[] = "Host: www.baidu.com"; $header[] = "Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9"; $ch = curl_init();{/tabs-pane}{tabs-pane label="版本二"}/**** 修改前内容 ****/ /*第135行*/ $site = $self->request->site; $encryption = md5(mt_rand(1655, 100860065) . time()); $baiduSite = "https://www.baidu.com/s?ie=utf-8&newi=1&mod=1&isid={$encryption}&wd={$site}&rsv_spt=1&rsv_iqid={$encryption}&issp=1&f=8&rsv_bp=1&rsv_idx=2&ie=utf-8&tn=baiduhome_pg&rsv_enter=0&rsv_dl=ib&rsv_sug3=2&rsv_sug1=1&rsv_sug7=001&rsv_n=2&rsv_btype=i&inputT=3083&rsv_sug4=3220&rsv_sug=9&rsv_sid=32818_1460_33042_33060_31660_33099_33101_32961_26350_22159&_ss=1&clist=&hsug=&f4s=1&csor=38&_cr1=32951"; /*第146行*/ curl_setopt($ch, CURLOPT_REFERER, "https://www.baidu.com/s?ie=UFP-8&wd={$site}"); /*** 修改后内容 ***/ /*第135行*/ $site = urlencode($self->request->site); $baiduSite = "http://www.baidu.com/s?ie=utf-8&wd={$site}"; /*第146行*/ curl_setopt($ch, CURLOPT_REFERER, "https://www.baidu.com/s?ie=utf-8&wd={$site}");{/tabs-pane}{/tabs}参考图 最终结果 修改后即可保存,然后打开你的文章,你就会发现没有收录的文章它检测出来的就是显示未收录的状态,快去试试吧。
Typecho-Joe主题自带收录检测异常问题修正方法 {card-describe title="写在前面"} 从使用Typecho开始就一直使用Joe主题,使用过程中遇到了极多问题,但我自己都不会修改,只有等开发者更新,包括大家可能都发现的文章收录检测问题,不管有没有秘钥、有没有收录均会显示已收录,通过各种搜索后找到了问题的解决办法,故而记录下来供大家参考。{/card-describe}问题所在 通过查询资料得知,该问题是由于百度针对附加参数进行了检测导致,去掉以后就可以获取校正后的结果。修改文件文件路径: themes/Joe-master/core/route.php 修改位置: 打开后找到143行,在143行内容后另起一行插入下列代码。{tabs}{tabs-pane label="版本一"}/*第144行 修复Joe主题收录检测问题*/ $header[] = "X-FORWARDED-FOR:" . $ip; $header[] = "Host: www.baidu.com"; $header[] = "Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9"; $ch = curl_init();{/tabs-pane}{tabs-pane label="版本二"}/**** 修改前内容 ****/ /*第135行*/ $site = $self->request->site; $encryption = md5(mt_rand(1655, 100860065) . time()); $baiduSite = "https://www.baidu.com/s?ie=utf-8&newi=1&mod=1&isid={$encryption}&wd={$site}&rsv_spt=1&rsv_iqid={$encryption}&issp=1&f=8&rsv_bp=1&rsv_idx=2&ie=utf-8&tn=baiduhome_pg&rsv_enter=0&rsv_dl=ib&rsv_sug3=2&rsv_sug1=1&rsv_sug7=001&rsv_n=2&rsv_btype=i&inputT=3083&rsv_sug4=3220&rsv_sug=9&rsv_sid=32818_1460_33042_33060_31660_33099_33101_32961_26350_22159&_ss=1&clist=&hsug=&f4s=1&csor=38&_cr1=32951"; /*第146行*/ curl_setopt($ch, CURLOPT_REFERER, "https://www.baidu.com/s?ie=UFP-8&wd={$site}"); /*** 修改后内容 ***/ /*第135行*/ $site = urlencode($self->request->site); $baiduSite = "http://www.baidu.com/s?ie=utf-8&wd={$site}"; /*第146行*/ curl_setopt($ch, CURLOPT_REFERER, "https://www.baidu.com/s?ie=utf-8&wd={$site}");{/tabs-pane}{/tabs}参考图 最终结果 修改后即可保存,然后打开你的文章,你就会发现没有收录的文章它检测出来的就是显示未收录的状态,快去试试吧。 -
 Typecho-Joe主题参照WordPress-DUX主题实现Logo扫光效果 前言: 博客的Logo是不是感觉平平无奇?如果想要不一样可以加上扫光效果,只需要简单的几步即可实现。(和DUX主题一样)目录创建css文件引入css文件扫光效果实现写在最后创建css文件将以下代码复制备用:.joe_header__above-logo{ overflow:hidden; display: block; } /* 这一步是为了弹性布局,照着写就行啦,不然手机端出错。 */ .joe_header__above-logo:before { content: ""; position: absolute; top: -50px; left: -15px; width: 250px; height: 12px;/**光标的宽度,可根据实际调整(建议默认)**/ background-color: rgba(255,255,255,.5); -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); -webkit-animation: flashlights 1s ease-in 1s infinite; -o-animation: flashlights 1s ease-in 1s infinite; animation: flashlights 1.5s ease-in 1s infinite;/**1.5数字参数控制扫光速度,数字越大越慢,默认也是可以的。**/ } @-webkit-keyframes flashlights { 0% { left: -100px; top: 0; } to { left: 120px; top: 100px; } } @-o-keyframes flashlights { 0% { left: -100px; top: 0; } to { left: 120px; top: 100px; } } @-moz-keyframes flashlights { 0% { left: -100px; top: 0; } to { left: 120px; top: 100px; } } @keyframes flashlights { 0% { left: -100px; top: 0; } to { left: 120px; top: 100px; } } /* 博主实际测试后有效,请放心使用,效果观赏www.imkee.com */复制上方的代码,找到博客程序文件,进入usr/themes/JoeJoe主题的文件打开joe文件,找到assets/css文件夹进去新建一个文件,命名为joe.logo.css当然你自己想一个也行,但是必须是以css后缀结尾的文件,新建好之后,我们把代码粘贴保存即可。CSS文件上传路径: usr/themes/Joe/assets/css/joe.logo.css引入CSS文件<!-- 扫光引入开始 --> <link rel="stylesheet" href="这里是路径:/usr/themes/Joe/assets/css/joe.logo.css"> <!-- 扫光引入结束 -->将上面的代码放入head里面,Joe主题的是在后台全局设置里面的自定义head那里填入link引入代码即可,路径不要有文字哦。可以是https和http开头的链接,但是不能有文字开头的哦。扫光效果实现完成上述的几个步骤之后我们的Logo扫光就添加完成啦,要看效果的话请访问: Kee's Note写在最后新建CSS文件完成代码的填写,引入填写的代码,引入的代码的代码就是使用link进行的,将代码引入到网站的head里面进行加载然后就可以看到效果啦。当然这个css照样可以放到cdn云存储,到时候复制好cdn的链接link引入即可。
Typecho-Joe主题参照WordPress-DUX主题实现Logo扫光效果 前言: 博客的Logo是不是感觉平平无奇?如果想要不一样可以加上扫光效果,只需要简单的几步即可实现。(和DUX主题一样)目录创建css文件引入css文件扫光效果实现写在最后创建css文件将以下代码复制备用:.joe_header__above-logo{ overflow:hidden; display: block; } /* 这一步是为了弹性布局,照着写就行啦,不然手机端出错。 */ .joe_header__above-logo:before { content: ""; position: absolute; top: -50px; left: -15px; width: 250px; height: 12px;/**光标的宽度,可根据实际调整(建议默认)**/ background-color: rgba(255,255,255,.5); -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); -webkit-animation: flashlights 1s ease-in 1s infinite; -o-animation: flashlights 1s ease-in 1s infinite; animation: flashlights 1.5s ease-in 1s infinite;/**1.5数字参数控制扫光速度,数字越大越慢,默认也是可以的。**/ } @-webkit-keyframes flashlights { 0% { left: -100px; top: 0; } to { left: 120px; top: 100px; } } @-o-keyframes flashlights { 0% { left: -100px; top: 0; } to { left: 120px; top: 100px; } } @-moz-keyframes flashlights { 0% { left: -100px; top: 0; } to { left: 120px; top: 100px; } } @keyframes flashlights { 0% { left: -100px; top: 0; } to { left: 120px; top: 100px; } } /* 博主实际测试后有效,请放心使用,效果观赏www.imkee.com */复制上方的代码,找到博客程序文件,进入usr/themes/JoeJoe主题的文件打开joe文件,找到assets/css文件夹进去新建一个文件,命名为joe.logo.css当然你自己想一个也行,但是必须是以css后缀结尾的文件,新建好之后,我们把代码粘贴保存即可。CSS文件上传路径: usr/themes/Joe/assets/css/joe.logo.css引入CSS文件<!-- 扫光引入开始 --> <link rel="stylesheet" href="这里是路径:/usr/themes/Joe/assets/css/joe.logo.css"> <!-- 扫光引入结束 -->将上面的代码放入head里面,Joe主题的是在后台全局设置里面的自定义head那里填入link引入代码即可,路径不要有文字哦。可以是https和http开头的链接,但是不能有文字开头的哦。扫光效果实现完成上述的几个步骤之后我们的Logo扫光就添加完成啦,要看效果的话请访问: Kee's Note写在最后新建CSS文件完成代码的填写,引入填写的代码,引入的代码的代码就是使用link进行的,将代码引入到网站的head里面进行加载然后就可以看到效果啦。当然这个css照样可以放到cdn云存储,到时候复制好cdn的链接link引入即可。