今天逛博客,偶尔发现一个给网站添加复制提示版权对话框的教程,不过给的教程有点小缺陷,所以整理了下,又结合了网上其他的教程,一块发出来,也作为自用备用!
第一种:最原始的

下面是源码,不借助任何插件。
<script type="text/javascript">
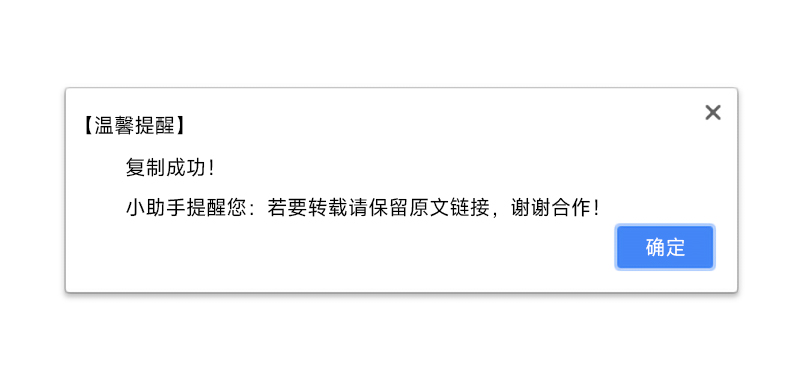
document.body.oncopy=function(){
alert("复制成功!XX博客提醒您:若要转载请保留原文链接,谢谢合作!");
}
</script>第二种:对第一种的美化,前两种都是需要点确定的。

下面是源码,要加载sweetalert
<link rel="stylesheet" href="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.css" />
<script type="text/javascript" src="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.js"></script>
<script type="text/javascript">
window.onload = function(){
document.body.oncopy = function() {
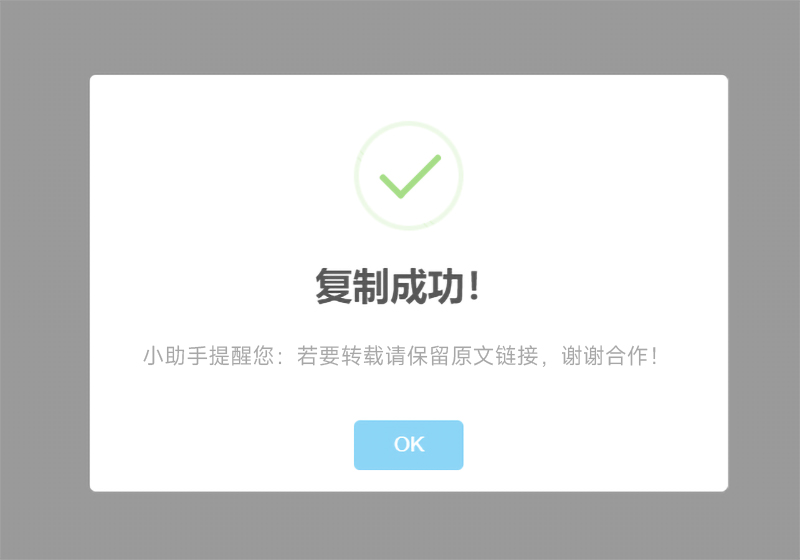
swal("复制成功!", "XX博客提醒您:若要转载请保留原文链接,谢谢合作!","success");
};
}
</script>第三种:用的layui,弹窗3秒自动消失

下面上源码,用layer就可以根据需要换弹窗样式了,比如说加个icon啥的。
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<script src="layer/layer.js"></script>//layer自己去官网下载就可以
<script type="text/javascript">
document.body.oncopy = function() {layer.msg('复制成功,XX博客提醒您:若要转载请务必保留出处!');};
</script>第四种:引入一个弹窗脚本,在自定义尾部body输出
步骤1:先将下面代码复制到自定义输出body 尾部的HTML代码即可
<!--复制弹框-->
<script type="text/javascript" src="https://www.xxx.cn/usr/down/commentTyping.js"></script>
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@8"></script>步骤2:再将下面代码复制到自定义 Javascript即可
<!--复制弹框-->
document.body.oncopy = function(){Swal.fire({allowOutsideClick:false,type:'success',title: '复制成功,如转载请注明出处!',showConfirmButton: false,timer: 2000});};增加监听事件
给网站加一个复制版权提示js监听Ctrl+v复制事件
无需加载其他JS文件,直接加到源码里即可使用。
<script>
/** 监听copy事件 */
document.addEventListener("copy",function(e){
//取消默认事件,才能修改复制的值
e.preventDefault();
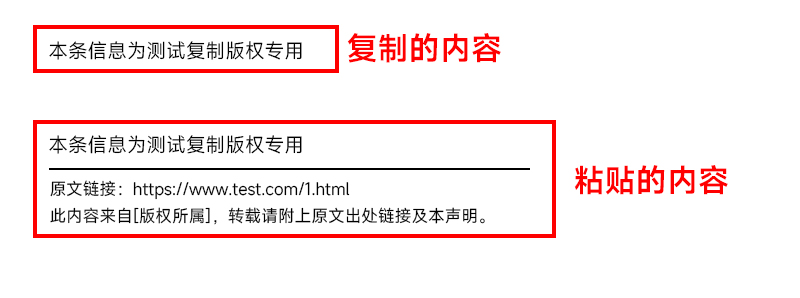
//复制的内容
var copyTxt = `${window.getSelection(0).toString()}\n————————————————\n原文链接:${window.location.href}\n此内容来自XX博客,转载请附上原文出处链接及本声明。`;
if(e.clipboardData) {
e.clipboardData.setData('text/plain', copyTxt);
}
else if(window.clipboardData){
return window.clipboardData.setData("text", copyTxt);
}
})
</script>声明
本文转载自网络分享,由于这对于我当前情况来说能够用的到故而记录在此。


评论