写在前面
我想博主们在写文章的时候都必不可少的会在文中加入图片,如果将图片存到本地占空间不说,再者就是如果图片的位置改变,图片可能就找不到了,而且图片过多对于迁移也有一定的影响,因此图床也是一个不得不考虑的话题。
可供使用的图床有很多,比如七牛云、又拍云,但是均需要备案域名,当然网上也有很多第三方提供的图床,但是终归大厂更放心,故只能退而求其次选择Gitee或者GitHub了,但是Gitee对于图的审核不知道是什么机制,我一张正常的图片提示我违规,那最终只能选择GitHub了,因此记录一下使用PicGo+GitHub的搭建图床的方案。
基本流程
注册GitHub -> 新建public仓库 -> 创建token -> 保存token -> 配置PicGo
创建仓库
2.1 创建图床仓库
- 2.1.1 创建GitHub图床之前,需要注册/登陆GitHub账号
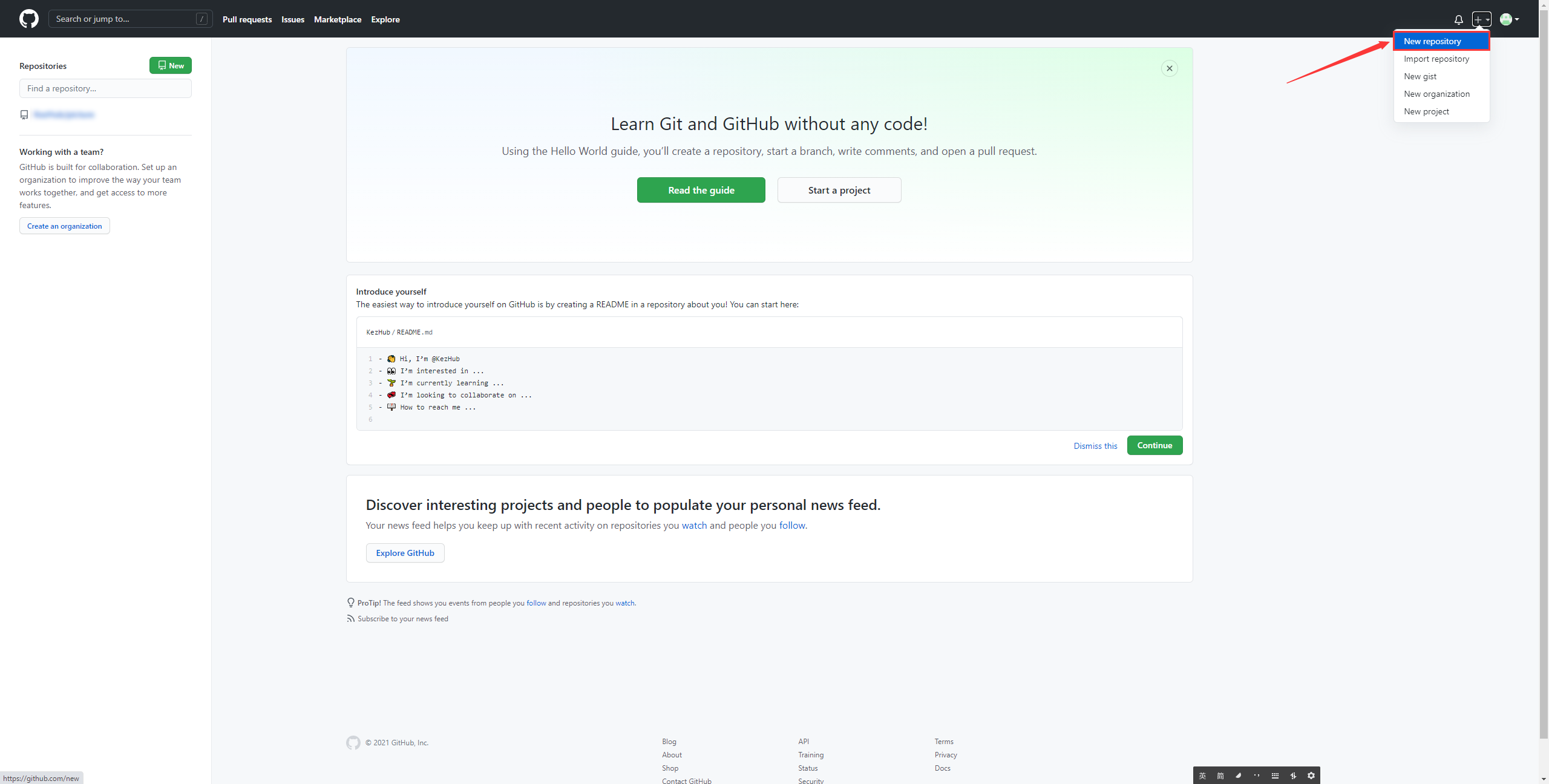
- 2.1.2 点击GitHub主页右上角头像边上的
+选择New repository

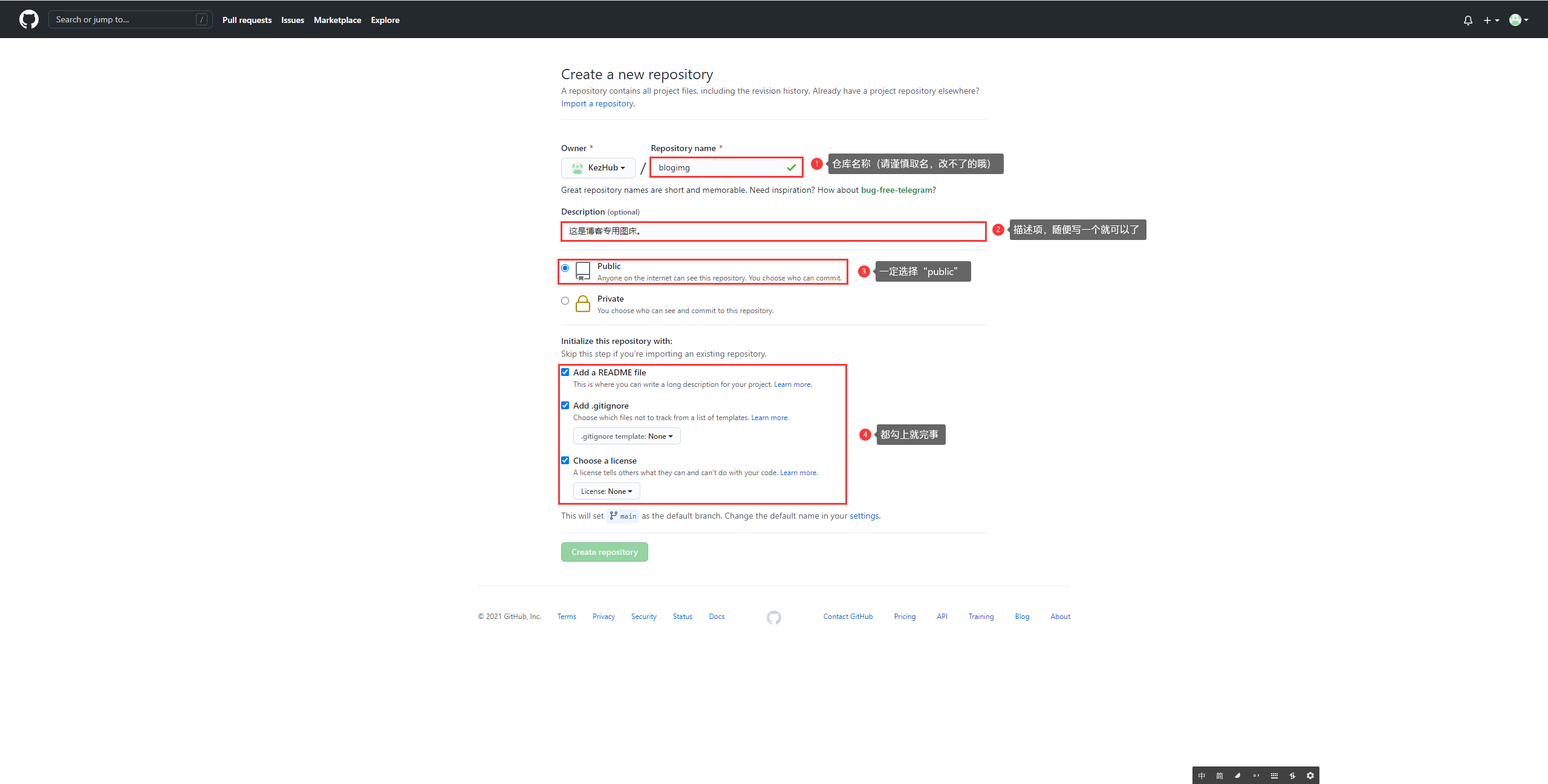
2.2 填写仓库信息
Repository name:自定义即可,为了好记直接就取名为blogimg;(注意:仓库名填写后是不能修改。)
Description:描述,也相当于一个备注,可以修改的直接随意填写;
Public&Private:此处选择Public,因为客户端访问算是外部访问,故而选择Public公有化,如果选择Private会导致图片只能存储不能显示;
lnitialize this repository:Choose a license、Add .gitignore以及Choose a license可以根据需求选择。

2.3 生成Token
仓库建立成功后需要在GitHub个人设置页面,创建一个访问令牌才能够使用PicGo上传图片。
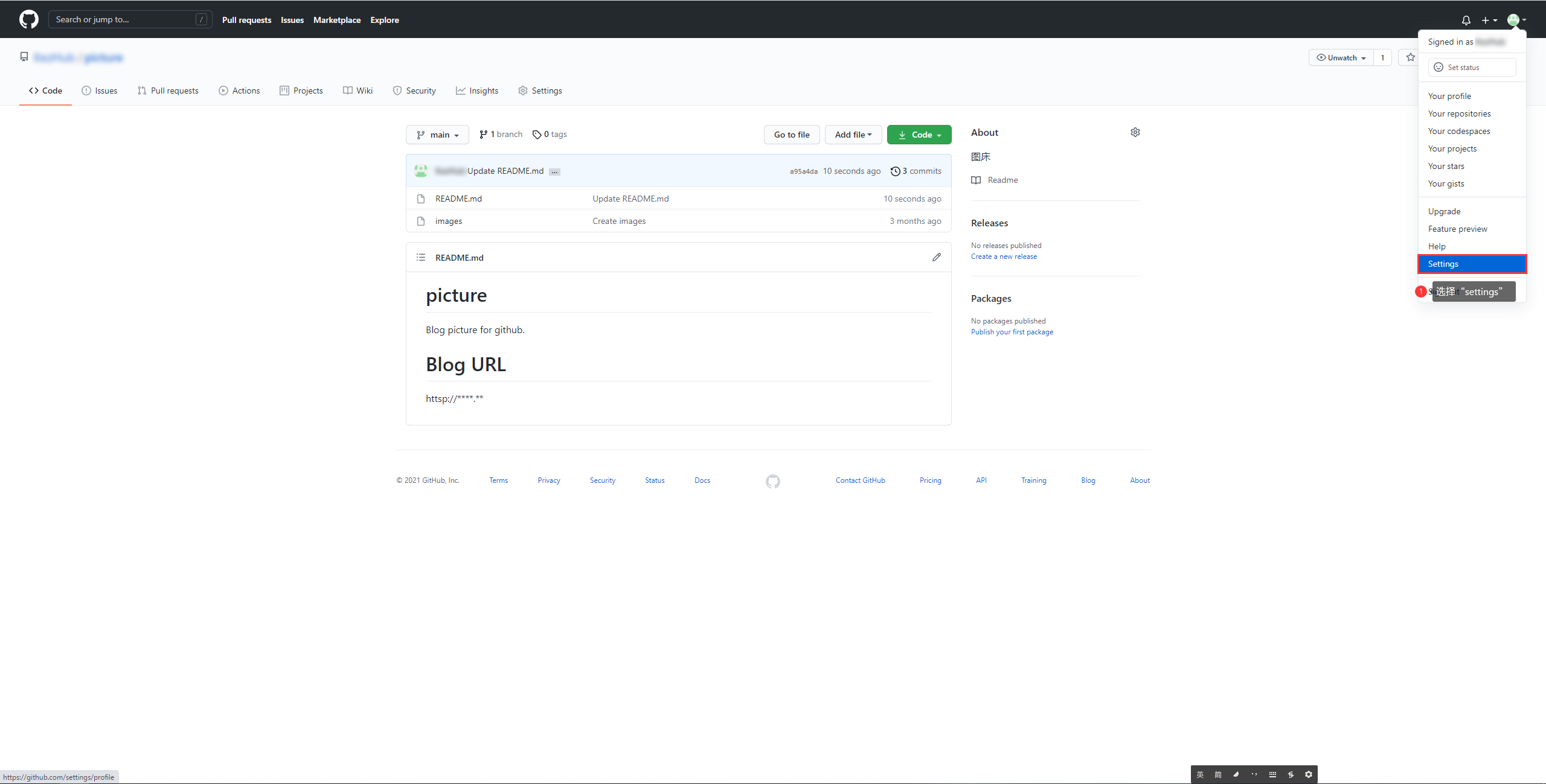
- 2.3.1 setting
点击GitHub右上角的头像然后选择setting进入设置页面;

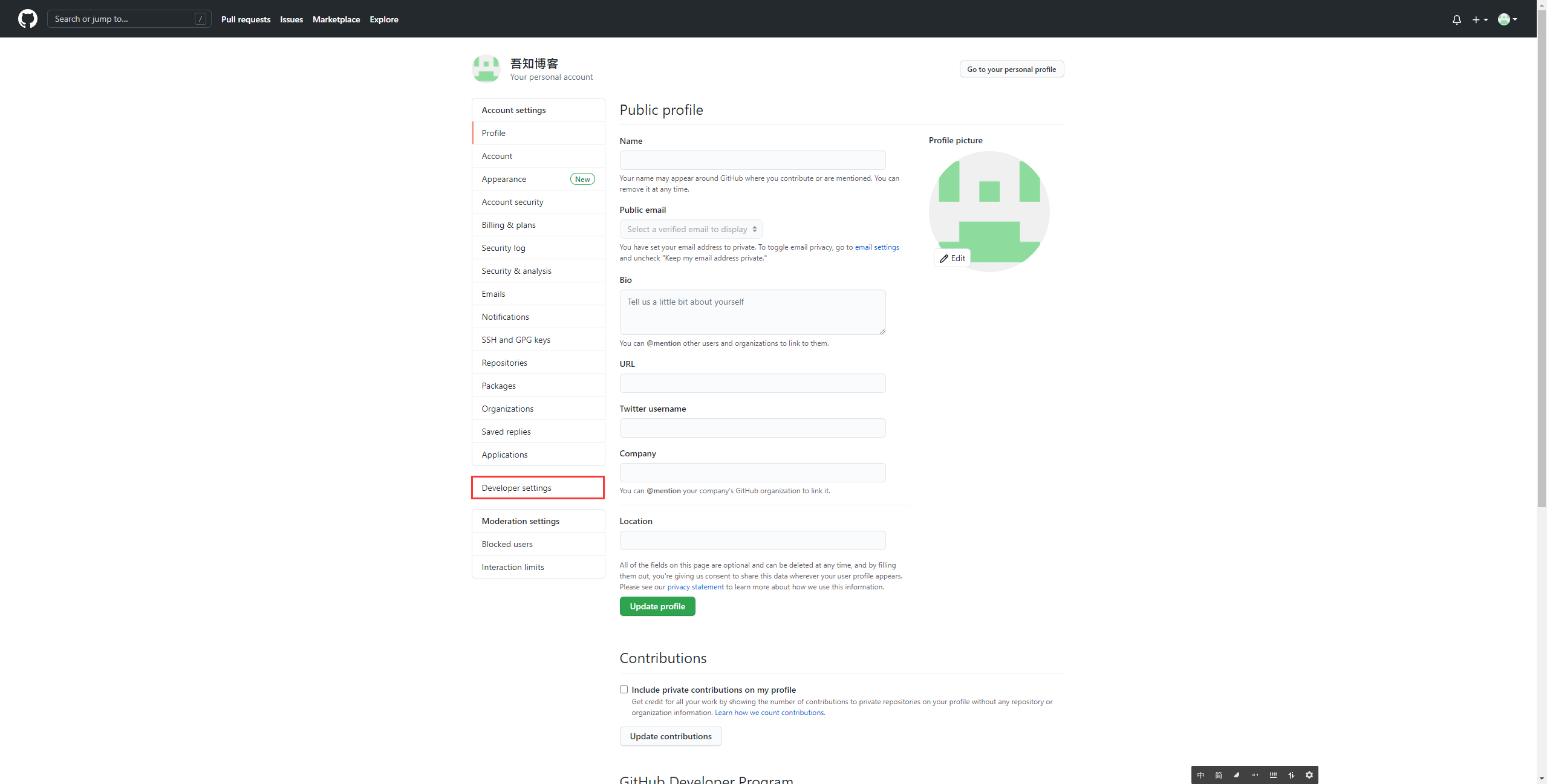
- 2.3.2 Developer settings
直接点击侧边栏的Developer settings

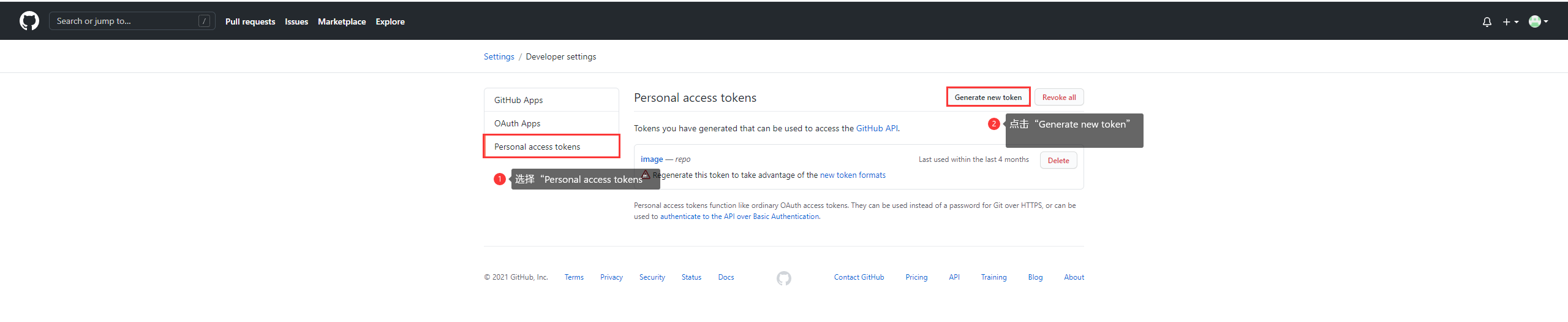
然后选择Personal access tokens -> Generate new token

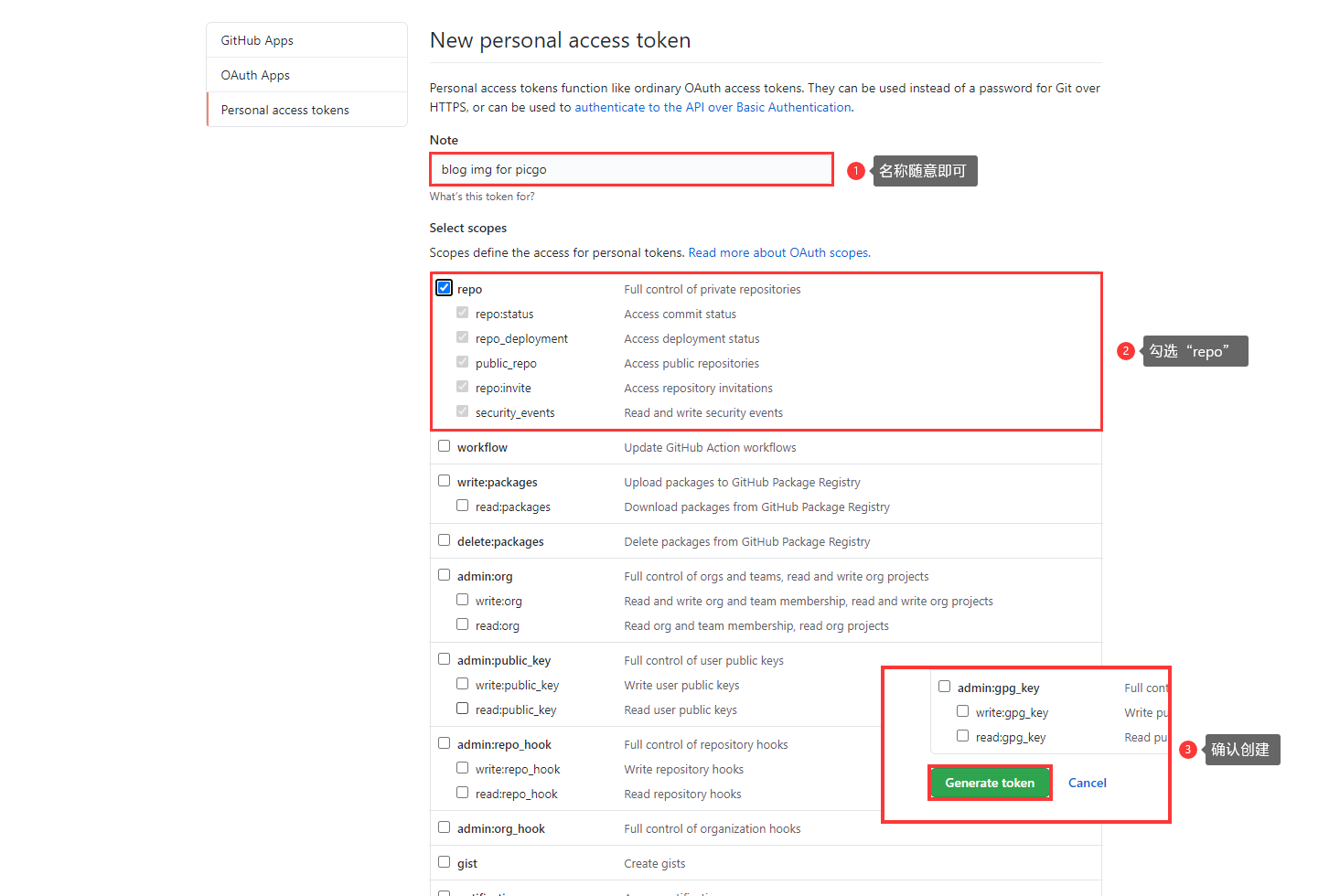
填写Note,Select scopes勾选repo权限,然后点击页面底部Generate token即可;

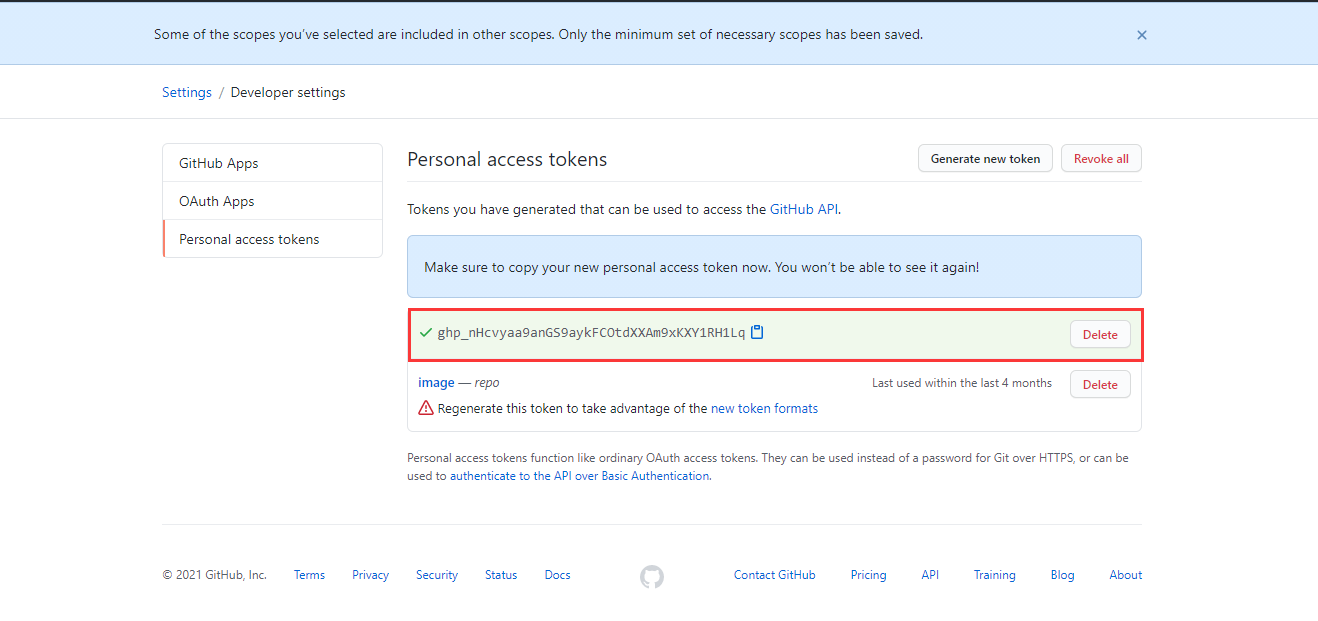
- 2.3.2 保存Token

注意:点击Generate token创建成功后会生成一串token,这串token只在创建成功后显示一次,所以一定要保存好,当然如果忘记了也不怕,重新生成一个即可。
配置PicGo
3.1 下载安装
PicGo(当前版本为2.3.0-beta.6)是一个非常优秀的开源图床工具,可以通过GitHbu下载,但速度就随缘了,可以通过以下两种方式下载。
GitHub下载:
网盘下载:
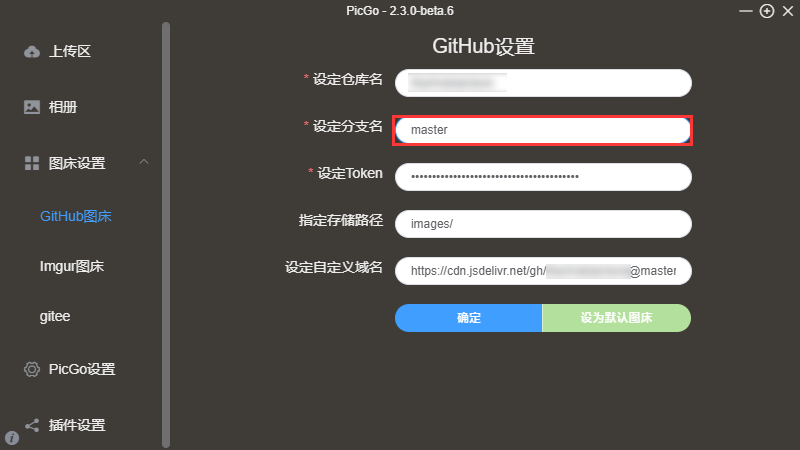
3.2 详细配置

- 设定仓库名:设定仓库名的格式为“GitHub账户名/仓库名”,例如:myblog/images;
- 设定分支名:此处踩了个坑,按照网上的教程来说分支名统一填写
master,但是实际上GitHub已经将分支名修改为main; - 设定Token:将之前的Token令牌粘贴在这里;(注意:Token可以设置限制有效时长或永久有效)
- 指定存储路径:这个地方可以通过写入一个路径名,从而实现指定目录的上传,如我设置的是
images/uploads/2021/04/,该设置会自动在仓库下创建images/uploads/2021/04/文件夹,自定义程度高且分类方便; - 设定自定义域名:作用是在上传图片成功后,PicGo会将
自定义域名+上传的图片名拼接生成访问链接,生成的链接可以直接复制,GitHub的域名格式为https://raw.githubusercontent.com/用户名/仓库名/,例如:https://raw.githubusercontent.com/github/images。
现在大部分网站程序都支持Markdown语法,使用PicGo+GitHub真的超级棒,喜欢的朋友也可以去试试。


评论